Graphileon includes an App Library since version 3.1. The App Library contains demos to inspire you and to get you started building your own graphy applications. We included demo configurations ranging from a simple “Hello World” popup to examples that show you how to work with Google Maps, Google Charts, API calls, node templating or how to create conditional application flows.

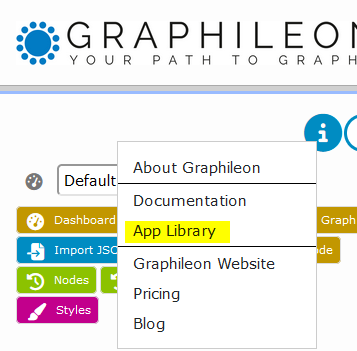
To access the App Library you either click the blue [App Library] button on the user panel (versions before 3.6.0) or open it from the (i) menu on the user panel (version 3.6.0 and up). The ever-growing list of available apps can be searched, shows the number of Graphileons (Graphileon Functions) required, a version number and whether the app is already installed.
Selecting an app will show a app detail page which briefly describes the app and Functions types required. The green [Preview logic] button shows the app configuration and clicking on Function nodes or Trigger relations displays their properties.

From here you can install the app using the green [Install] button. This will copy the configuration to your application store and create a new Dashboard to start the demo. This dashboard is accessible from the dashboard drop down and usually contains a button to start the demo.

Note that the free Personal edition allows for three dashboards which means that, next to the Default dashboard, you can install two demo apps simultaneously. Apps can be removed using the [Uninstall] button on the App detail page.
The App Library keeps growing, we add new examples every week and are open to suggestions from our users. Make sure to check it regularly!
Did you know that …
Graphileon functions are used to configure large parts of the Default dashboard and App Library functionality. In other words, we use Graphileon to configure Graphileon! This also means that the default configuration of Graphileon is a great place to look for inspiration!



 Docker
Docker Cloud
Cloud