You’ve downloaded your free copy of Graphileon Personal Edition from our website. Great! Now let’s get started! In this post, you find the videos that we have recorded to help you.
Installation and configuration
The first video explains how to install and configure Graphileon Personal Edition with one graph store in Neo4j Desktop and a second Neo4j Sandbox store with demo data in the cloud.
User interface basics
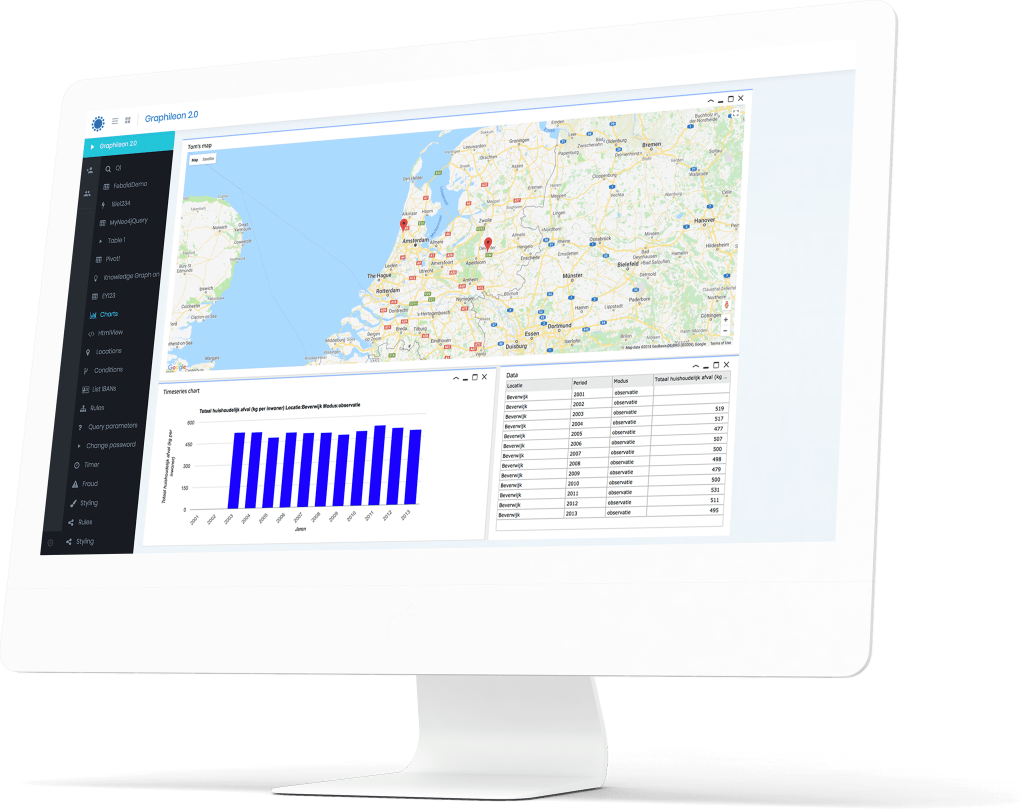
Our second video walks you through the user interface. We explain the UI elements and tools that are available in Graphileon. You learn how to use Graphileon to explore and manage your data, and how you can style your nodes and relations for a better appearance of your graphs.
Your application is a graph
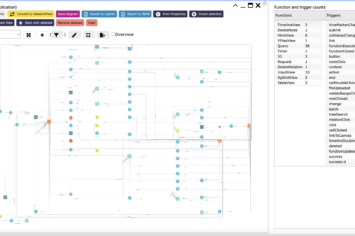
The third video is about the basics of building applications. By using
(:Function)-[:TRIGGER]->(:Function)
patterns, you connect queries to tables, queries to network visualisations. In short, you create applications that are really graphy.
Respond to user input
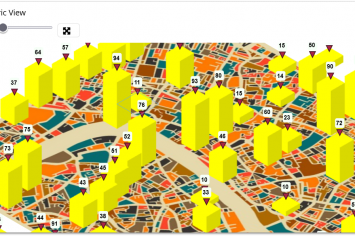
The fourth video illustrates how to use user input, like clicks on rows (in a GridView) , or a node (in a NetworkView) to feed parameters into the next Function. For example, this pattern
(:GridView)-[:TRIGGER {type:'rowClick',$params.personId}]
->(:Query {cypher:'MATCH (p:Person {id:$personId}) ... '})
passes the personId from a row in a GridView to the Query
If, after watching these videos, you still have questions, you may find the answers in our on-line documentation. For other questions, please send a message to slack@graphileon.com, so we can send you an invite to our Slack channel.



 Cloud (Beta)
Cloud (Beta)