What did we do? And why?
Today, we had Graphileon and ChatGPT talk to each other.. back and forth and back and forth .. starting with a term describing some phenomenon (e.g. “obesity in children”), and asking ChatGPT to find cause-effect relationships related to that phenomenon. Since ChatGPT can return structured information (in the prompt, you can specify the structure of the JSON objects that you want), Graphileon can process the response and create a cause-effect graph. From that, it can automatically generate new prompts that can be submitted to ChatGPT again.
Now the above was theory until we started to put the pieces together and see it actually run, and that answers the why? question. We were curious to see whether the functions and capabilities we built into Graphileon are sufficient to easily integrate ChatGPT.
This blog is the first part of the story that demonstrates how you can go from “obesity in children” to a draft funding proposal in your mailbox by connecting existing components in a clever way.
Let’s go
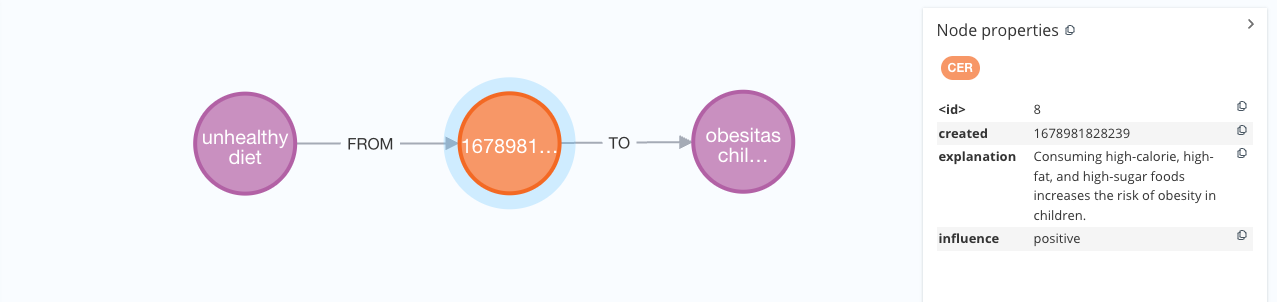
We are graphy people, so we chose the following structure, as we may want to link other things to the CER (Cause Effect Relationship) node later on, like user assessments, or other phenomena influencing the cause-effect relationship. The influence property indicates whether cause and effect move in the same way or opposite to each other.

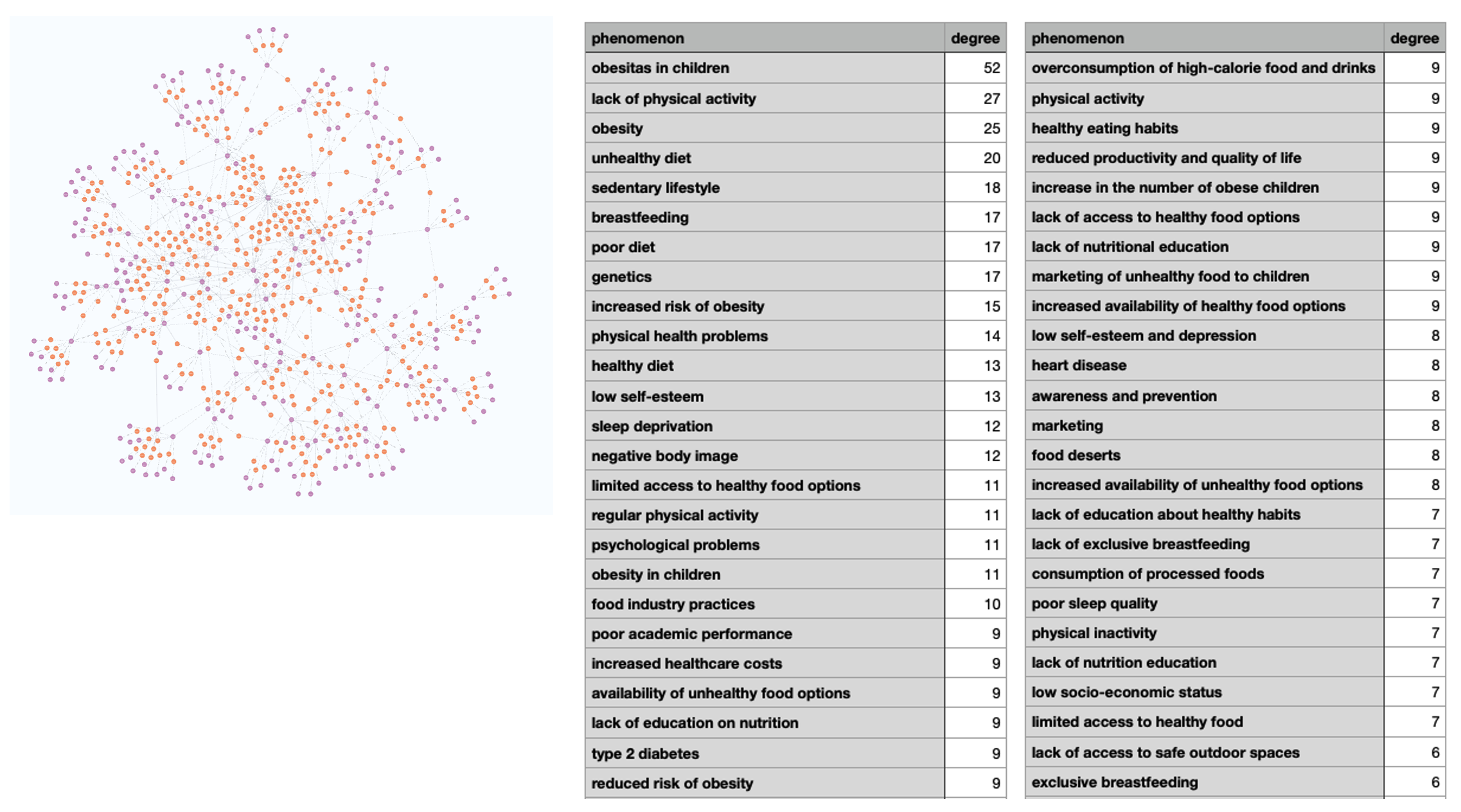
After some time, the following graph was created, which shows the mutual influence of a lot of phenomena ChatGPT had found, most of which are quite relevant to the subject. 
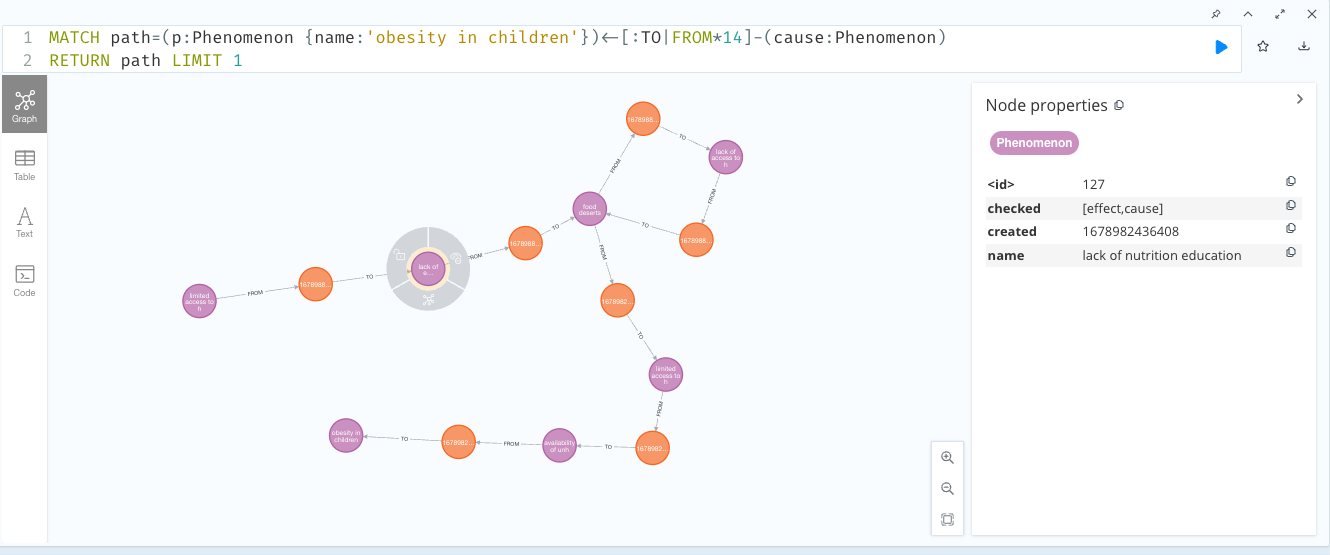
In the next step, we extracted a path consisting of multiple cause-effect relationships, a so-called cause-effect chain, like the one below.

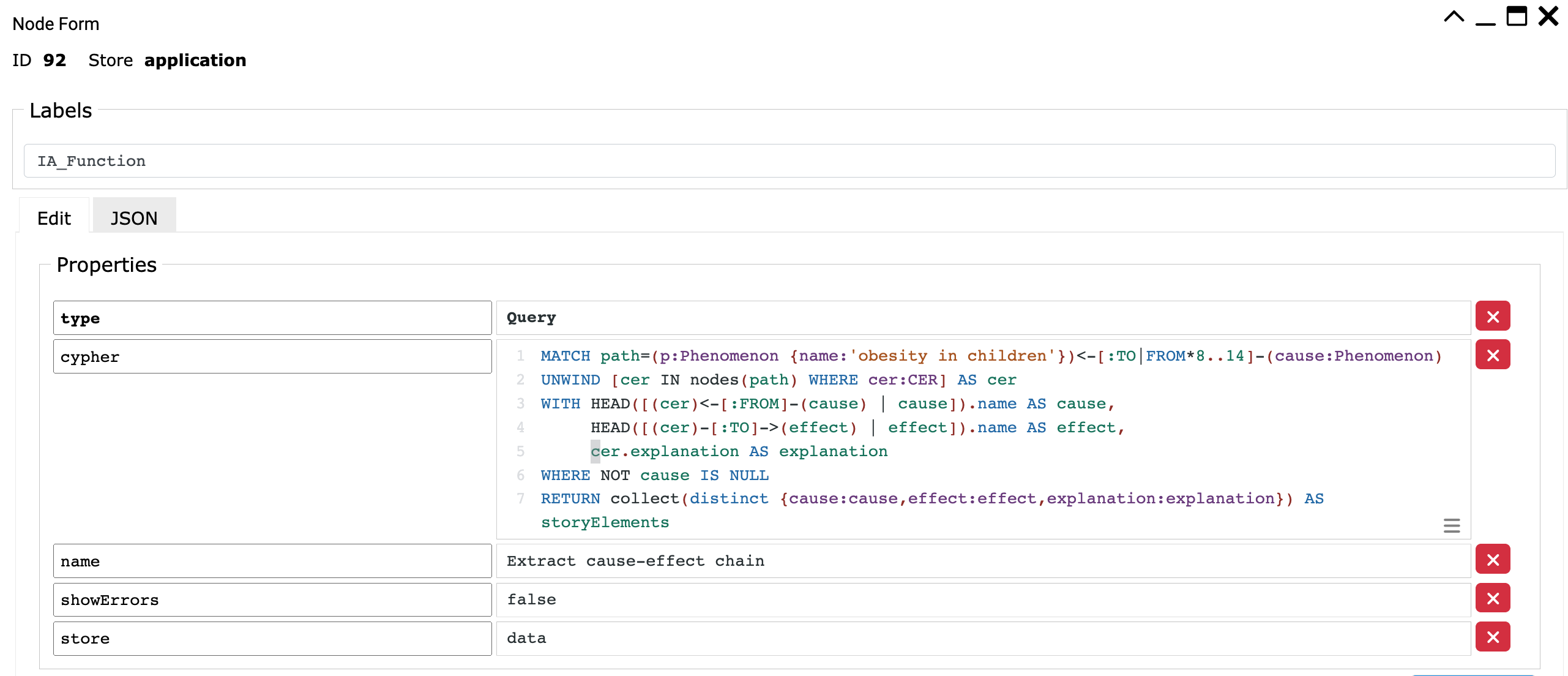
To feed the chain to ChatGPT, we had to convert this into a list of JSON objects. The Cypher statement to do this is stored in a Graphileon node with label:IA_Function and type:'Query'
which returns something similar to this:
[{
"effect": "sedentary lifestyle",
"cause": "lack of access to safe and convenient outdoor spaces",
"explanation": "Children living in areas without parks or playgrounds may have limited opportunities to engage in physical activities outside of school."
},
{
"effect": "lack of access to safe and convenient outdoor spaces",
"cause": "urbanization and land use changes",
"explanation": "As urbanization increases, cities become more compact and open spaces become scarce. This results in fewer opportunities for children to engage in physical activity and play outside, leading to an increased risk of obesity."
},
{
"effect": "lack of access to safe and convenient outdoor spaces",
"cause": "public transportation",
"explanation": "Access to public transportation can increase opportunities for physical activity, as children may walk or bike to and from transit stops, and can also provide access to outdoor spaces in other parts of the city."
},
{
"effect": "lack of access to safe and convenient outdoor spaces",
"cause": "community design and planning",
"explanation": "Well-designed communities with sidewalks, bike lanes, and parks can encourage physical activity and help prevent obesity in children."
}
...
]
The query result was submitted to ChatGPT again, preceded by the text :
"Write a funding proposal based on the storyline in this JSON"
The response from ChatGPT was quite amazing, in the sense that it was able to capture the essence. Not something you would use without further editing (as is the case with many of its responses), but a good starting point. You can judge yourselves from the un-edited response below..
[BEGIN]
Funding Proposal: Addressing Childhood Obesity through Community Programs and EducationIntroduction: Childhood obesity is a significant public health concern with serious consequences for the physical, emotional, and social well-being of children. The factors contributing to childhood obesity are complex, with a range of social, environmental, and economic factors that influence children’s dietary habits and physical activity levels. This proposal aims to address childhood obesity through a combination of community programs and education that will target the underlying causes of the problem.
Goals and Objectives: The overall goal of this project is to reduce the prevalence of childhood obesity in our community by promoting healthy lifestyles and habits. The specific objectives are as follows:
- Increase access to healthy food options for low-income families.
- Provide nutritional education to children and families to promote healthy eating habits.
- Increase access to safe and convenient outdoor spaces for physical activity.
- Provide education and awareness about the importance of physical activity and the risks of a sedentary lifestyle.
- Develop community programs that promote healthy habits related to obesity prevention.
Methods: To achieve these objectives, we will implement a range of community-based programs and education initiatives. These will include:
- Collaborating with local food banks and community organizations to increase the availability of fresh, healthy foods in low-income neighborhoods.
- Providing nutritional education workshops for children and families in schools and community centers.
- Developing after-school and summer programs that promote physical activity, such as sports leagues, dance classes, and outdoor adventure programs.
- Creating awareness campaigns that educate parents and caregivers about the risks of a sedentary lifestyle and the benefits of physical activity.
- Partnering with local organizations and businesses to provide incentives for healthy behaviors, such as discounts for healthy foods and free passes to local parks and recreation centers.
Evaluation: To evaluate the effectiveness of these programs, we will collect data on the following indicators:
- Changes in the availability of healthy food options in low-income neighborhoods.
- Increases in knowledge and adoption of healthy eating habits among children and families.
- Increases in the use of safe and convenient outdoor spaces for physical activity.
- Increases in awareness and understanding of the importance of physical activity and the risks of a sedentary lifestyle.
- Increases in participation in community programs that promote healthy habits related to obesity prevention.
Conclusion: Childhood obesity is a complex problem that requires a multifaceted solution. Through a combination of community programs and education initiatives, we can address the underlying causes of childhood obesity and promote healthy habits and lifestyles among children and families in our community. With the support of this funding proposal, we can make a significant impact on the health and well-being of our community’s children.
[END]
Graphileon then captures the response from ChatGPT and uses the Email function to drop it in my mailbox. Task completed.
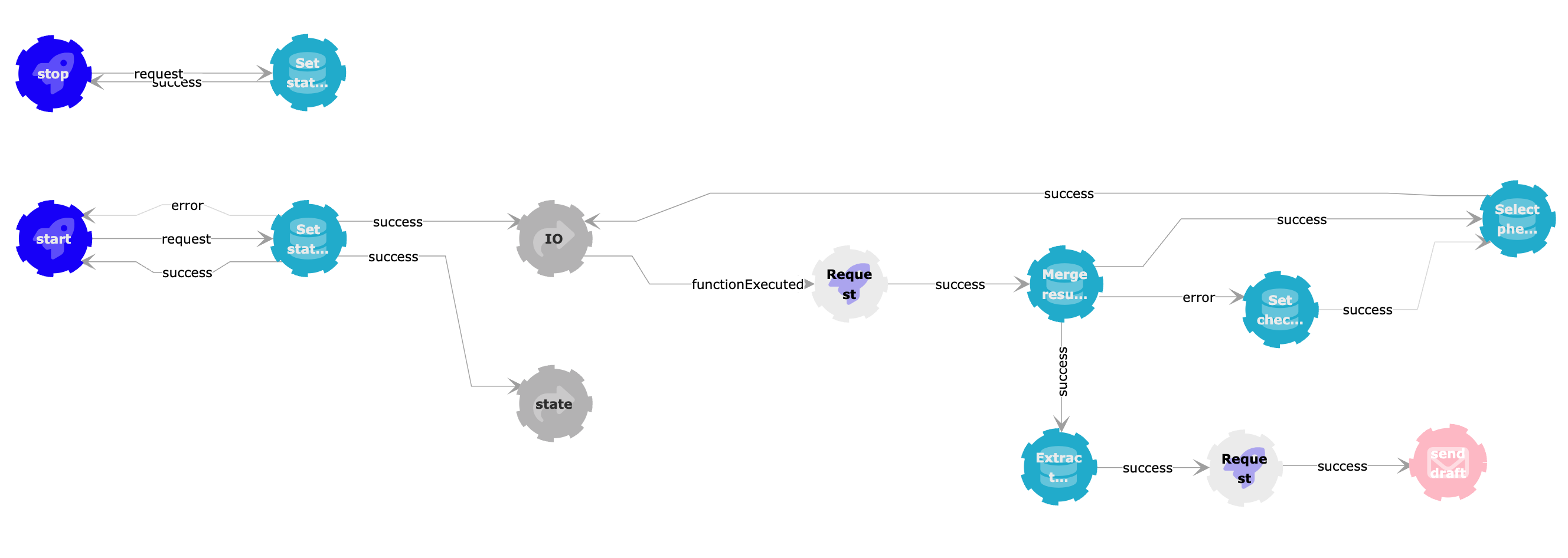
An important reason for us to build Graphileon is the fact that you do not need to code to build something that does what is described above. Graphileon’s functions (nodes) can be linked together using triggers (the edges or relationships). The application above needs only a few nodes, as the diagram illustrates:
- 2 API endpoints to stop and start the process through a GET request.
- 6 Query functions to build the graph, select the nodes to process, extract the storyline, and do some maintenance.
- 2 Request functions that talk to the ChatGPT API.
- 1 Email function.
- 2 IO nodes for storing process information.

In part 2 of the story, we will explain the details of the configuration and share a JSON that you can use as a source of inspiration for your own Graphileon applications.



 Docker
Docker Cloud
Cloud