As you may already be aware, Graphileon apps are also graphs! This means that you can develop and modify your graph apps within the same Graphileon interface that you use to run them.

Dev mode
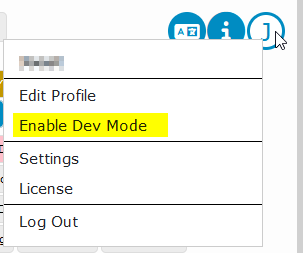
The default Graphileon configuration, which comes pre-installed, includes a button labeled “Enable Dev Mode” on the user panel to facilitate app development.
So, what happens when you enable Graphileon’s Dev mode?
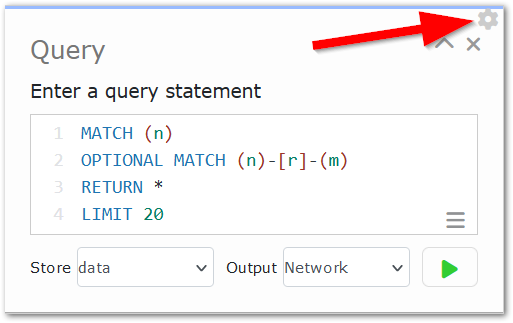
When “Dev mode” is enabled, caching is turned off. Every time you run the application, Graphileon will load the latest version of your configuration from the application store. This means that any changes made to the low-code components are immediately reflected in the application’s behavior. In addition, a small grey “Dev-cog” will be displayed in the top-right corner of all UI components in your configuration.
When you disable “Dev mode”, Graphileon will cache function definitions, so they will only be loaded once and functions will execute faster, If you make changes to the configuration while “Dev mode” is disabled, you will have to refresh the browser in order for the changes to be reflected in your app.
Dev-cog

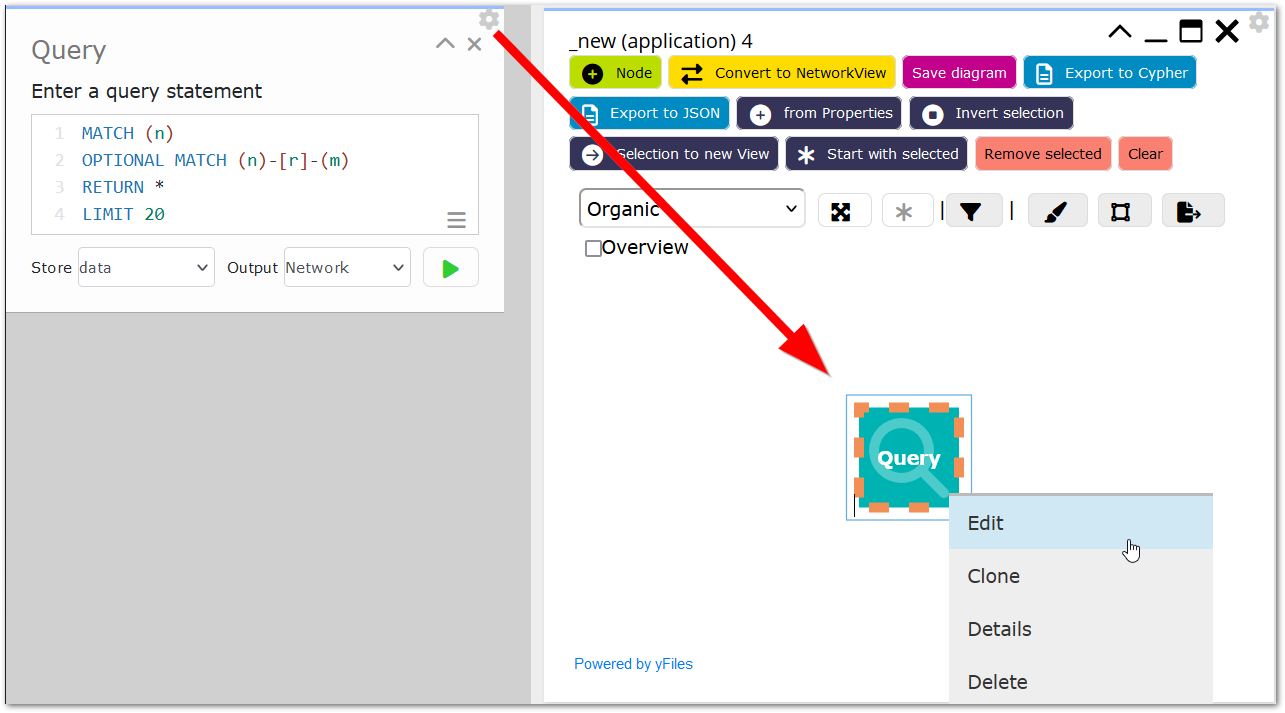
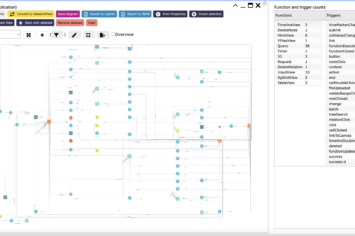
Clicking on the Dev cog opens a new graph view with a Graphileon Function node positioned at the center. This node represents the visual component for which you clicked the Dev cog.
From this view, you can quickly update the Function properties by right-clicking and selecting Edit properties.” You can also view the interactions (Triggers) with other Graphileon Functions and edit them as well.


Starting from Graphileon 3.6, we have further enhanced the functionality of the dev cog. The button now opens a small context menu that allows you to display the single Function node as it used to be, display that node with either its incoming, outgoing, or all relationships to other Function nodes, or directly open an Edit form for that node.The small cog that a great time-saver, because it provided direct access to the Graphileon component behind the UI components but we have noticed that the new options save you about 70 percent of the clicks when you want to explore or edit a Graphileon configuration!
Please note that you probably do not want to make the Dev mode and Dev cog buttons available to your end users! To prevent this, you can create a separate or dedicated dashboard for end-users that excludes the Dev mode shortcut.



 Cloud (Beta)
Cloud (Beta)