So you have a long list of custom Cypher queries that you want to run regularly against your graph data store? Some of them return tabulated output and others return networks? You don’t want to clutter your dashboard with too many buttons and want to economize the use of Function nodes?
Here is a simple Graphileon solution that needs only four additional Function nodes to allow you to run queries from a Graphileon list.

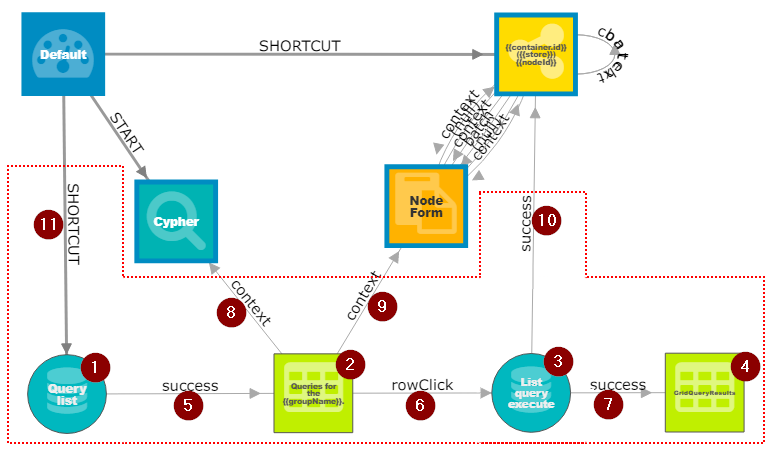
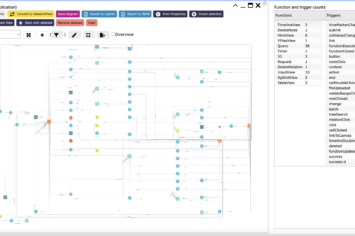
Note that only the nodes and relationships within the area delineated by the red dashed line are specific to this application. The other nodes and relations are part of the default Graphileon application. This public diagram illustrates how the application is built. Click on a vertex or edge to look at its properties.
Requirements
- A working Graphileon installation with the default configuration
- At least one application store running MemGraph or Neo4j (called ‘application’)
- Optionally a second MemGraph or Neo4j store for your data (called ‘data’)
- The installation script for this applications
Adjust and run your script
The script creates nodes (1), (2), (3) and (4) and relations (5) to (11) in your application store. The other nodes and relations in the diagram are already part of the Graphileon default configuration and connect to this application. The scripts finds these default nodes based on the names they have in the default installation. If you have made any changes to these names or nodes you need to update the script accordingly.
Copy-paste the script to the Cypher box of your Graphileon and execute it against the application store.
Query definition nodes
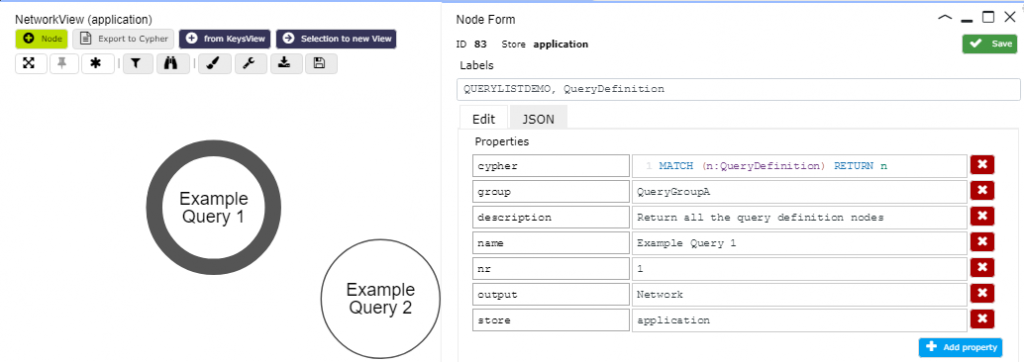
The scripts also creates two query definition nodes (:QueryDefinition) that hold the required format for your Cypher queries. You can create as many of these QueryDefinition nodes and this is how you define and organize your queries.

QueryDefinition nodes have the following fields:
- cypher: the openCypher statement that you want to execute
- group: a string/name used to organize your queries in groups
- description: a descriptive text for the query
- name: a name for the query, displayed on the node
- nr: an integer for setting the order of your queries in the list
- output: Either ‘Network‘ for display of nodes in a network or ‘Grid‘ for a tabulated display.
- store: the name of the graph store -as defined in Settings- against which you want to run the query (for this demo we query the ‘application’ store)
The easiest way to create new QueryDefinition nodes is by right-clicking an existing node and selecting the Clone option.
For the purpose of this script these nodes are created in the application store but you might also opt to create them in the data store and update the application as indicated below.
Explanation and how to use
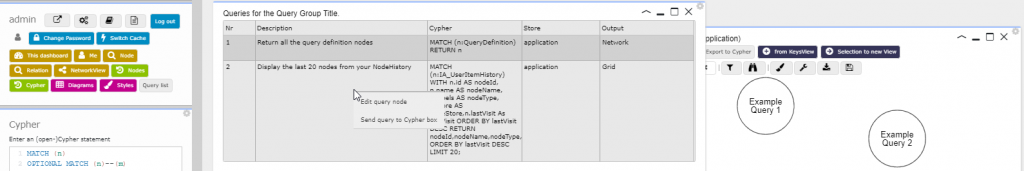
The script will place a single button on your user panel. Clicking this button shows a list of predefined queries (two in this script based example) with their description, Cypher statement, store and output option. This is how you run queries from a Graphileon list!

When you click a row in the table the query will be executed and its results displayed in either a network or a table.
The table has two context (right-click) options:
- Edit query node: opens an edit form to update the query definition
- Send query to Cypher box: will copy the Cu[her statement to the default Cypher box so you can quickly modify and test it.
Possible modifications
This script assumes the query definitions are stored in the application store. If you prefer to store the query definition nodes with the data you will have to update the store value in the first query node, (1) in the diagram.
If you want to organize your queries in different groups you can set the group value on the individual :QueryDefinition nodes. To start each grouped list with its own button you create a new Trigger or type SHORTCUT from the Dashboard node to the first query node (1), copy the properties from relation (11) in the diagram and update the values:
- $_path.groupName: a nice name for the list of grouped queries
- $params.selectedGroup: the name of the group as defined on the QueryDefinition nodes
- index: an integer for ordering the different buttons on the user panel
- name: a caption for the button



 Cloud (Beta)
Cloud (Beta)