Full-text search with Neo4j and Graphileon is easy since full-text search was made available. by Neo4j in version 3.5.This feature allows for searching through the contents of indexed string properties of nodes and relationships.
To illustrate how to use this feature inside a Graphileon application, we’ve built a demo application in a Neo4j + Graphileon installation. This demo also shows some other interesting possibilities:
- Using an IA_HtmlView that embeds the powerful integrated IA_AgGridView function.
- A batch trigger that allows the user to select multiple items from a list and send them to an IA_NetworkView in one go.
Requirements
- Graphileon 2.2.0 or higher
- Neo4j v3.5 or higher
- A database to be searched
Database
You can use any database as long as it has nodes that have at least some text properties that can be indexed.
For this demo, we used the small movie database, that comes with Neo4j Desktop (run :play movie-graph in the Neo4j Browser and follow instructions) or get the script here for insertion in the Graphileon Cypher box directly.
You can either install the data into your application database or, better, separate it from the application logic and install it in a separate data store.
Setting the index
You’ll have to decide which node labels and fields you want to index and then run the appropriate statement either from the Neo4j browser or the Graphileon Cypher box in the left sidebar. For this sample database we use the following command:
CALL db.index.fulltext.createNodeIndex("my_index",["Movie", "Person"],["title", "tagline", "name"])
in which
my_index: the name of your index
"Movie", "Person": node labels to be indexed
"title", .., "name": collection of text properties, from both labels, to be indexed
Installation
We assume you have Graphileon and Neo4j installed, configured and running. See our documentation and videos on how to do that.

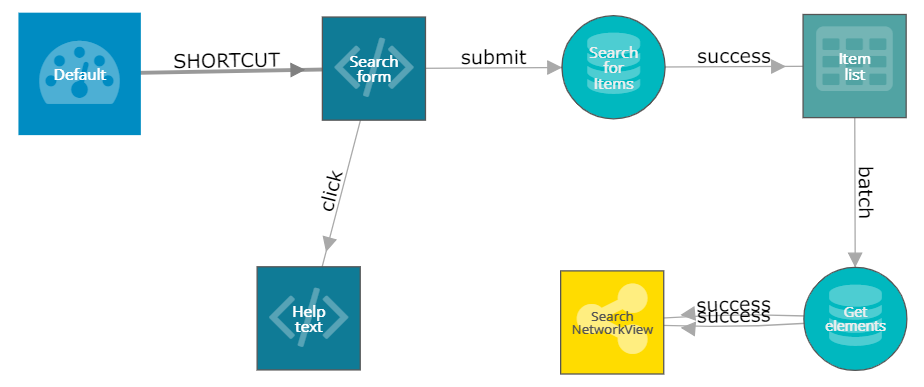
Next, download our script and copy-paste it to the Graphileon Cypher box, select the ‘application’ store and hit [Execute]. The query returns the function nodes and relations as in the picture above.
Save these function nodes as a diagram so you can retrieve them later easily. You can always retrieve these nodes by querying for nodes with label ‘SEARCHDEMO’. An interactive diagram of this application can also be viewed on the Graphileon website.
Customization
In case you are using another instance of Neo4j, or other properties than indicated above, you may have to make the customizations below to make the demo application work with your setup.
- In this example, we place the data (Movie dB) and application in the same database for simplicity’s sake. If you separate your data from the application – this is something we recommend for production environments- you’ll have to add a
storeparameter with the value of the datastore name to both IA_CypherQuery nodes. - On the IA_CypherQuery “Search for Items”: If your index has a name different from ‘my_index’, update it in the Cypher statement on this node.
- On that same IA_CypherQuery, if you want to process the returned properties in a different way, you should do so in this Cypher statement.
- On the “Item list” IA_AgGridView, if the previous query returns a different set of fields the `$options.columnDefs` value should be updated accordingly.
- Optionally you can update the contents of the Help text IA_HtmlView according to properties that have been indexed. This form is opened in the application by clicking the (?) button above the search box.
After refreshing your page (Ctrl-R on the Graphileon desktop application) you’ll find a new shortcut “Search demo” in the user panel at the top left of your dashboard.
Explanation
A few additional remarks to help you understand the demo of the full-text search with Neo4j and Graphileon:
- The search form is an IA_HtmlView that uses FlexBox css and an Html id reference of type ‘prologram-area’ to embed the ‘Item list’ grid that is assigned to area ‘item-list-container’.
- The ‘submit’ trigger passes the search string to the query function, only if its length is greater than 0.
- The query uses
CALL db.index.fulltext.queryNodes("my_index", toString($search)) YIELD node, scoreto search the indexed fields. - The same query then recodes the nodes to contain the (matching) score as returned from the search and to join properties from different node labels into a single field. The score allows us to order the items by their score, which indicates how well the node matches the search term. The joined fields are just for a nicer presentation in the grid.
- The batch Trigger displayed directly above the IA_AgGridView as a [Add selection] button, takes the ids of the selected rows in the IA_AgGridView, and passes them to a query that looks up the nodes for display in the IA_NetworkView. The two success triggers into the NetworkView are there to deal with the situation that the IA_NetworkView does not yet exist. When it does not exist it is created and has its
#nodesproperty set to the output of the query. If it does already exist then the existing nodes are not replaced but the nodes from the query are added to them using the#_update.add.nodes statement.
Note that the IA_NetworkView to which we send the nodes has been given an_instanceproperty which ensures that it is initially created with that instance name and then reused every time we send a node to it.
We hope that this example of the full-text search with Neo4j and Graphileon gives you the inspiration to incorporate free text search and IA_AgGridView functions into your own applications. If you want to read more about full-text search, then see this article by GraphAware.



 Cloud (Beta)
Cloud (Beta)