Keep users informed
Some operations in applications may take a long time. For instance, loading data from an external source or running an algorithm on a large graph. In these situations, you want to keep your users informed by providing them with visual and meaningful feedback. The same applies when you iterate through a list. In that case, users want to receive visual updates on the processed items. Adding a progress indicator is a good solution in both situations.
A single node makes all the difference
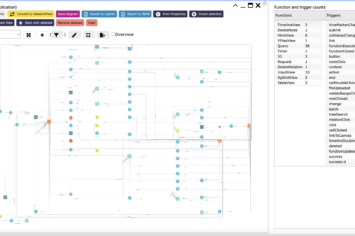
Graphileon nodes are functions. The one in this example is a so-called HtmlView, that displays an Html widget, inside of which we put a textarea, that is updated every time an incoming TRIGGER is fired. You can use the TRIGGER payload to set the message that appears in the log. It has a batch TRIGGER that points to itself to clear its contents.
If you want to add a progress indicator to your Graphileon configuration, you can add the function and the batch trigger by running the Cypher statement below against your application store.
// WARNING
// The Cypher statement below does not take into account any existing data in the database
// you are running it against.
// It may cause conflicts (e.g. with existing constraints), or produce other undesired side effects
// (e.g. change results of existing queries).
// It is therefore highly recommended to create a backup of your graph database before
// executing the statement.
CREATE (_267152:`DUMP`:`IA_Function` {
`#logEntries:evaluate`: 'full',
`container.height`: '400',
`$template`: '
<textarea style="height:95%; width:95%;" id="qvFPAgvR5dEcWHJH">{{#logEntries}}
{{.}}{{/logEntries}}
</textarea>
<script>
let $textarea = $(\'#qvFPAgvR5dEcWHJH\');
$textarea.scrollTop($textarea[0].scrollHeight);
</script>',
`container.closable`: 'true',
`name`: 'Progress',
`$area`: 'sidebar-right',
`type`: 'HtmlView',
`uuid`: 'd978f150-b529-11ea-a47d-0242f63b198c',
`container.id`: 'progress',
`#logEntries`: '[]',
`$_instance`: 'progressView'
})
CREATE (_267152)-[:`TRIGGER` {
`action`: 'clear',
`#logEntries:evaluate`: 'full',
`type`: 'batch',
`uuid`: 'e7e3e420-b529-11ea-a47d-0242f63b198c',
`#logEntries`: '[]'
}]->(_267152)
Triggers that point to the HtmlView should update the contents of the log by putting properties on the trigger, like the ones below.
{
"$_update.add.logEntries": "'Data loading started at ' +now()",
"$_update.add.logEntries:evaluate": "full"
}
An interactive diagram that illustrates the approach is available here. To see it in action, watch the video below.



 Cloud (Beta)
Cloud (Beta)