Oh no .. I shouldn’t have double-clicked 🙁
When I explore a graph, it always happens to me at some point. I double-click a node and oops … my screen fills up with way more nodes than I anticipated. And since I’m almost always operating in autoComplete mode, that also includes all relationships connecting the newly loaded neighbours to the node I double-clicked.
Yes, I know, we have the default Neighbours panel that allows me to explore the graph in a controlled way by loading only selected neighbours. But well, sometimes you’re in a hurry and and a bit careless …
So I figured there must be a way to just go back one step and unload all nodes and relationships that result from a double-click.
IA_IO to the rescue 🙂
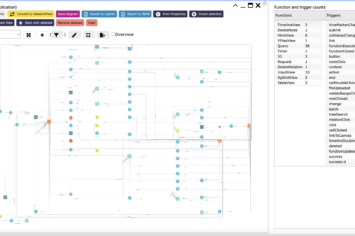
Fortunately, Graphileon has the IA_IO function that can help us. It can store any run-time variable and that is exactly what we need here: store the nodes and relationships that are present in the IA_NetworkView at the moment a nodeDoubleClick event is triggered.
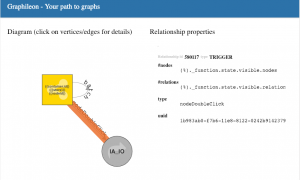
The logic is quite simple (click on the picture below for an interactive diagram with the relevant functions and triggers) :
- Execute an
IA_IOfunction upon the firstnodeDoubleClickevent that occurs, and ensure that it stays alive by settingstayAlive:sessionorstayAlive:dashboard. TheIA_IOfunction has an_instancename, so we can reference it later. - Store the two arrays with nodes and relationships in the placeholders on the
IA_IOfunction. - The undo functionality is implemented using a batch trigger, i.e. a
[:TRIGGER {type:'batch'}]relation from theIA_NetworkViewto itself. It retrieves the nodes and relations from the IA_IO function instance and sends them back to theIA_NetworkView.
The video below shows the undo functionality in action.




 Cloud (Beta)
Cloud (Beta)