Easy access to the Graphileon documentation
Every now and then, we need to look up things in our documentation ourselves. So we configured a context menu-option for function nodes, in order to provide easy access to the Graphileon documentation. It takes you directly to the relevant page in our documentation.

You can see the diagram here https://public.graphileon.com/?diagram=287600. If you want to implement it on your own Graphileon (3.0.0 or higher), you can use this JSON, and import the configuration into your application store. You may have to change the source of the TRIGGER to the NetworkView or YFilesView in your existing configuration.
The configuration explained
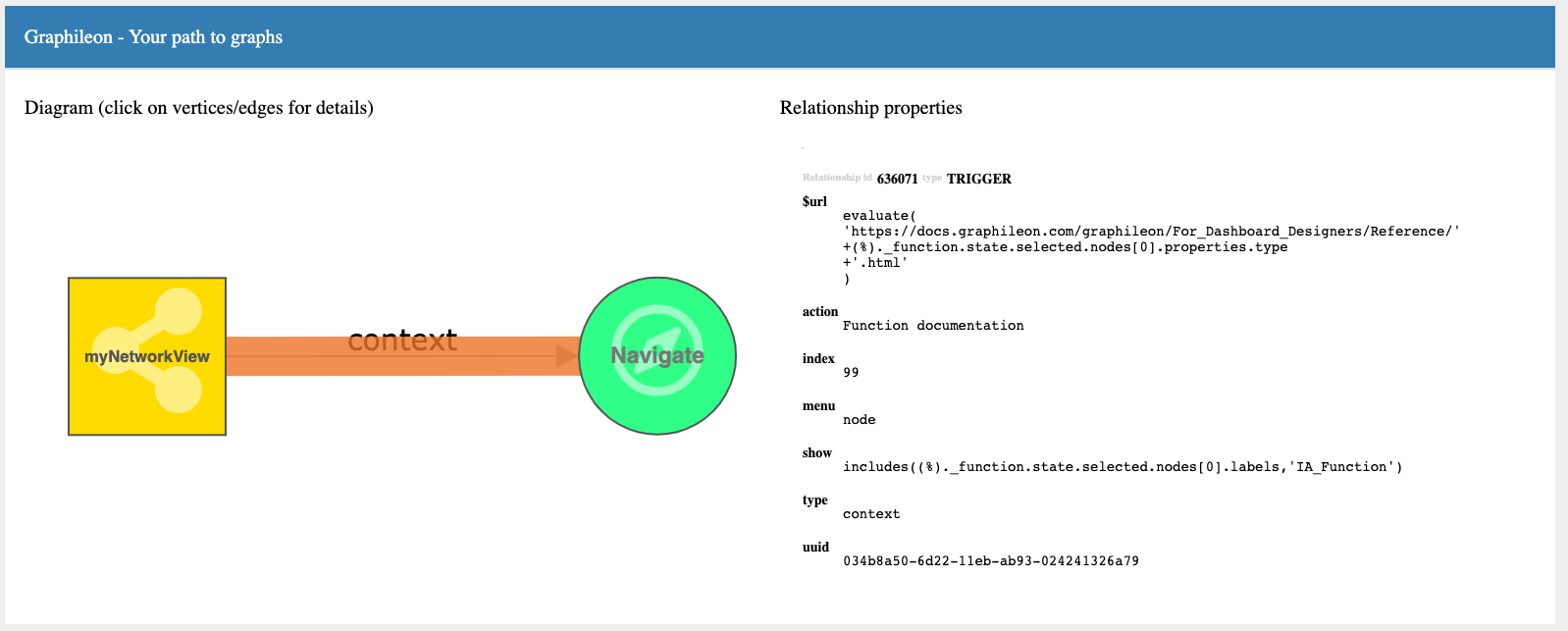
The picture below shows the configuration of the TRIGGER relationship that provides you with the functionality to easily navigate to the relevant page in our documentation. Here, I will explain more about the workings of this TRIGGER.

The source of the TRIGGER relationship is a NetworkView function. This means that it reacts to events that are occurring in this function.
The target of the TRIGGER is a Navigate function that will be executed when the TRIGGER fires.
The TRIGGER with menu:node and type:context properties translates into an additional option in the context menu that opens when right-clicking on a node.
We do not want this option to be available always, but only when a user right-clicks on a function node. To achieve this, we add a show property with a dynamic value.
The part includes((%)._function.state.selected.nodes[0].labels,'IA_Function')returns true in case the node has an IA_Function label.



 Cloud (Beta)
Cloud (Beta)